Jun 16, 2015
I want to build a minimal web app using Golang for the backend and Dart and Angular 2.0 for the frontend.
The Github repository of this app is gda2 (for Golang Dart Angular2).
Here is the organization of this app:
GOPATH/src/github.com/santiaago/gda2 (master) tree
├── app
│ ├── pubspec.yaml
│ └── web
│ ├── index.html
│ ├── main.dart
└── backend
└── main.go
The Backend
The Go server will serve the client side files that the app needs to run. Also it will serve a minimal api that returns a json object.
- request:
GET /api/hello - response:
{"Message":"hello world"}.
Here is the handler helloWorld that does that:
// helloWorld handler returns a json response with a 'Hello, World' message.
//
func helloWorld(w http.ResponseWriter, r *http.Request) {
data := struct {
Message string
}{
"Hello, World",
}
if err := json.NewEncoder(w).Encode(data); err != nil {
log.Println(err)
}
}
Now we need to serve that handler and serve the client side which is at /app/web.
func main() {
http.Handle("/", http.FileServer(http.Dir("./app/web/")))
http.HandleFunc("/api/hello", helloWorld)
http.ListenAndServe(":8080", nil)
}The frontend: Dart and Angular 2.0:
We start from the code of the quickstart project from angular.io.
// These imports will go away soon:
import 'package:angular2/src/reflection/reflection.dart' show reflector;
import 'package:angular2/src/reflection/reflection_capabilities.dart' show ReflectionCapabilities;
@Component(
selector: 'my-app'
)
@View(
template: '<h1>Hello </h1>'
)
class AppComponent {
String name = 'Alice';
}
main() {
// Temporarily needed.
reflector.reflectionCapabilities = new ReflectionCapabilities();
bootstrap(AppComponent);
}
And the following Index.html, also very similar to the quickstart code.
<!doctype html>
<html>
<head>
<title>Go Dart Angular2 app</title>
</head>
<body>
<my-app></my-app>
<script type="application/dart" src="main.dart"></script>
<script src="packages/browser/dart.js"></script>
</body>
</html>
Now we want to change this code to be able to call the api that we just made.
To do that we can create a Hello class and call HttpRequest.getString in the constructor to set a variable value to the response of /api/hello.
class Hello{
String message;
Hello(){
HttpRequest.getString('/api/hello')
.then((String content) {
Map parsedMap = JSON.decode(content);
message = parsedMap["Message"];
})
.catchError((Error error) {
print(error.toString());
});
}
}The next step is to create an instance of Hello in AppComponent
class AppComponent {
Hello hello = new Hello();
}And then use it in the template:
@Component(
selector: 'my-app'
)
@View(
template: '<h1>"{{hello.message}}"</h1>'
)
And that's it! Now if we get the libraries, build and run the app:
> cd app
> pub get
> cd ..
> go get ./backend
>backend
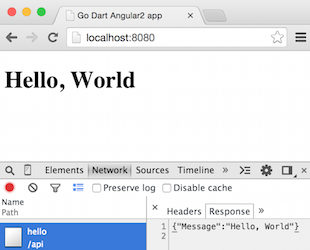
You can now open Chromium you will see the following:

Here are some links that helped me understand this:
I hope you have found this post useful, if you have any feedback, please let me know, I would be more than happy to improve the code and learn at the same time.
Follow me at @santiago_arias to be notified about more posts like this.
Santiaago